SlickStitch Sapphire POD support
The Sapphire integration can now send orders where the EBOS design is predefined on the product ordered. Although it is not our own POD artwork used we will only support this on POD orders and when the EBOS integration on the company is not enabled.
The setup for this POD version of Sapphire requires only the Sapphire integration to be setup and it also pushes orders from the statuses of received and stock picking as opposed to on hold and stock picking as when EBOS is also enabled on the company.
When the order is on Stock Picking the same stock picking process as normal is done and the same stock picking emails are sent out
The difference between the normal run of Sapphire to this run is the how the Assets elements are given their data, normally this data is collected from the print job and the attributes on the item that the EBOS integration creates, however in this case where the items have no print jobs the data is pulled from internal attributes on the product in relation to the print areas on the product with the following rules:
For each print area on the product Sapphire will look for an internal product attribute with the name ‘{SurfaceAreaName} design ref’ and uses the value as the name of the asset, in place of the item attribute labelled ‘:SlickStitch DesignRef’. The description is taken from the Print area name and the effect is Embroidery as usual.
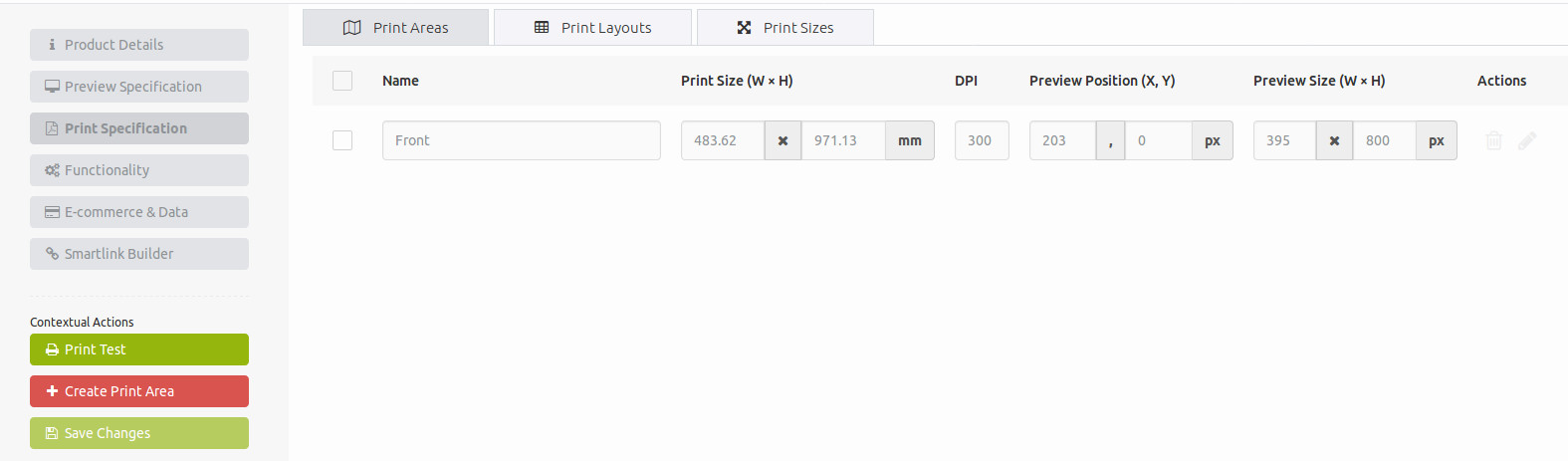
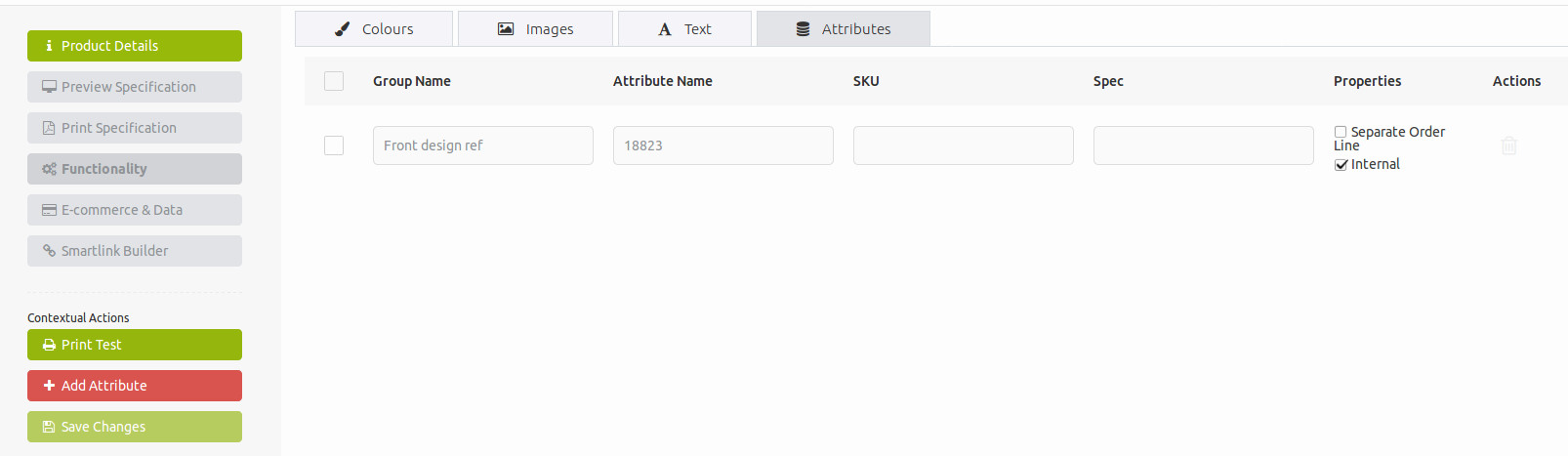
Example Product Setup

Fo the above product has a single print area with the name Front meaning the Sapphire integration will look for a internal attribute against the product with the group name ‘Front design ref’ which you can see setup below

Sapphire will then use that attributes ‘Attribute Name’ value as the name in the assets XML for that order item so the cml that would be built for an order item for this product would be this:
<assets>
<asset>
<description>Front</description>
<name>18823</name>
<effect>Embroidery</effect>
</asset>
</assets>
